はじめての Netlify
— Netlify, Gatsby.js, Jamstack — 1 min read
Netlify は GitHub などの Git リポジトリと連携しながら、Gatsby.js や Nuxt.js などの静的サイトジェネレーターでシングルページアプリケーションを生成し、CDN で公開までしてくれるホスティングサービスです。
Netlify でシングルページアプリケーションで動作するモダンな Web サイトを公開するのに、アカウントの登録から10分もかからずに実現できてしまいます。
Netlify の料金ですが、1カ月間の通信量が100GBまで、Web サイトをデプロイするためのビルドの時間が300分までであれば無料です。(2020年2月時点) 個人の利用であれば、十分無料で使えると思います。
Netlify がはじめての人でも簡単にモダンな Web サイトを無料で構築することができます。
Netlify へのサインアップ
Netlify にサインアップし登録する前に、GitHub などの Git プロバイダーのアカウントを作成することをお勧めします。
サインアップする際の認証にも使えますし、デプロイする際にも Git リポジトリと接続することになるので、あらかじめアカウントを登録しておきましょう。
- GitHub: https://github.com
Netlify のホームページから、"Get start for free" のボタンをクリックして、アカウントを登録します。
- Netlify: https://www.netlify.com

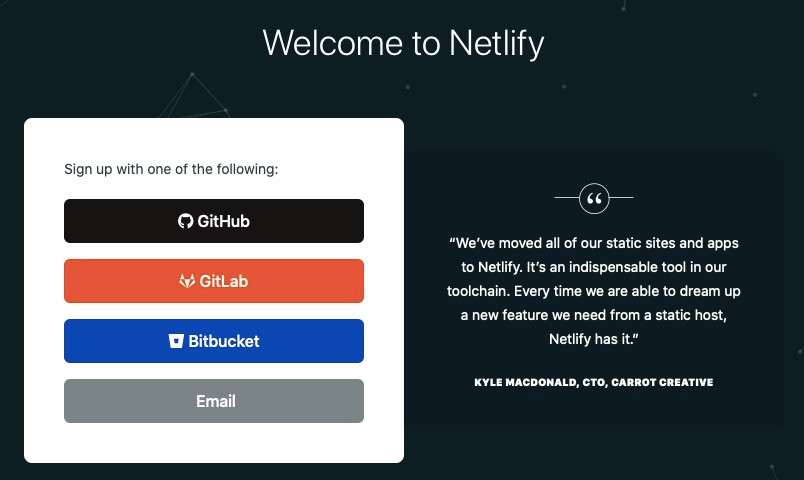
GitHub などのアカウントがあれば、そのアカウントを使って Netlify にサインアップす ることができます。

Netlify へのデプロイ
Netlify に Web サイトをデプロイしていきます。
はじめて Netlify を使うのであれば、Nuxt.js や Gatsby.js などの静的サイトジェネレーターがあらかじめ組み込まれているテンプレートをそのままデプロイするのが、最も簡単で早いです。
静的サイトジェネレーターの詳しい知識がなくても、シングルページアプリケーションで動作する爆速な Web サイトを簡単に立ち上げることができます。
Netlify の Jamstack Templates からのデプロイ
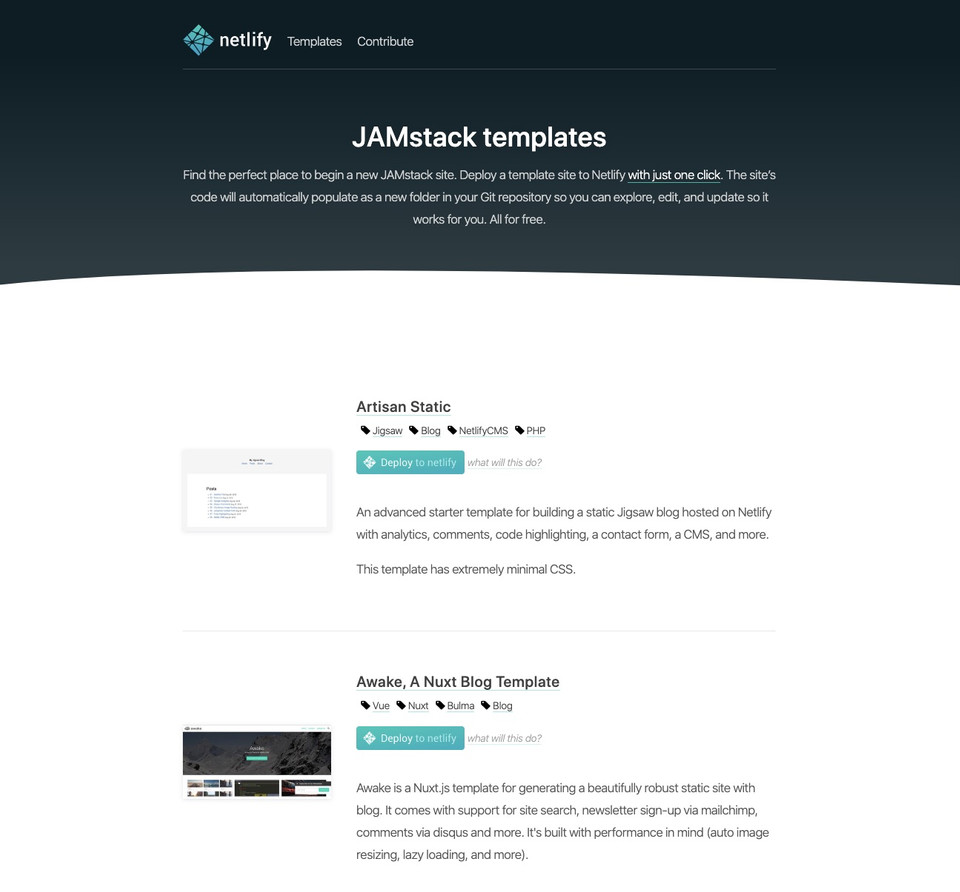
Netlify のサイトにある "Jamstack Templates" の中から、使いたいテンプレートを選んでデプロイすることができます。
- Jamstack Templates: https://templates.netlify.com
利用したいテンプレートの "Deploy to netlify" ボタンをクリックするだけです。

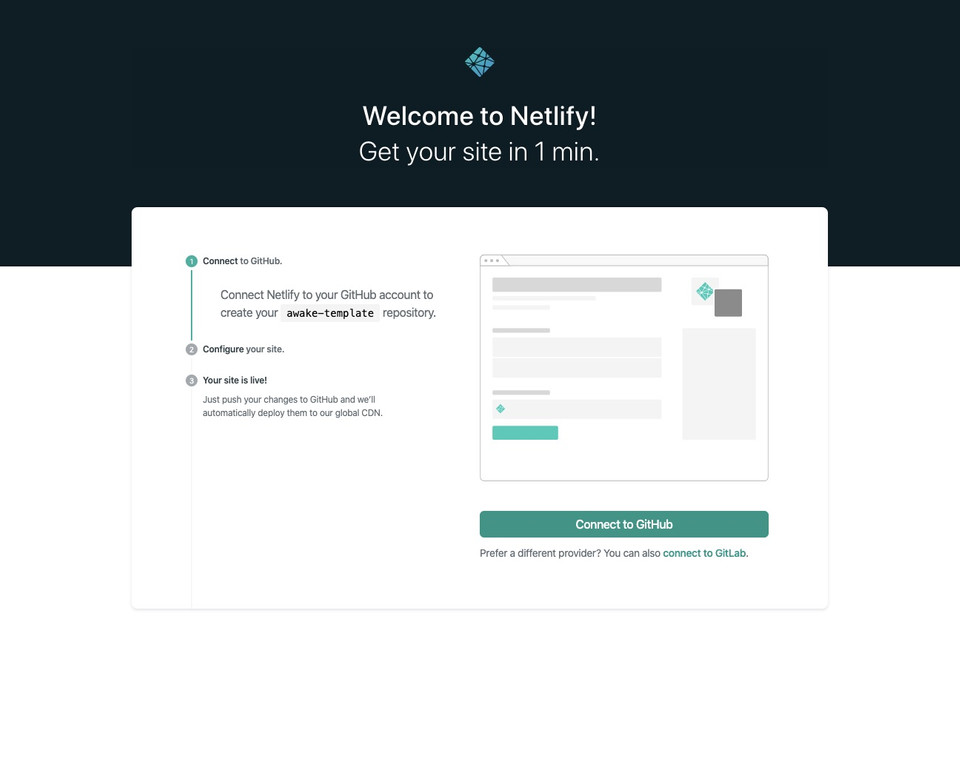
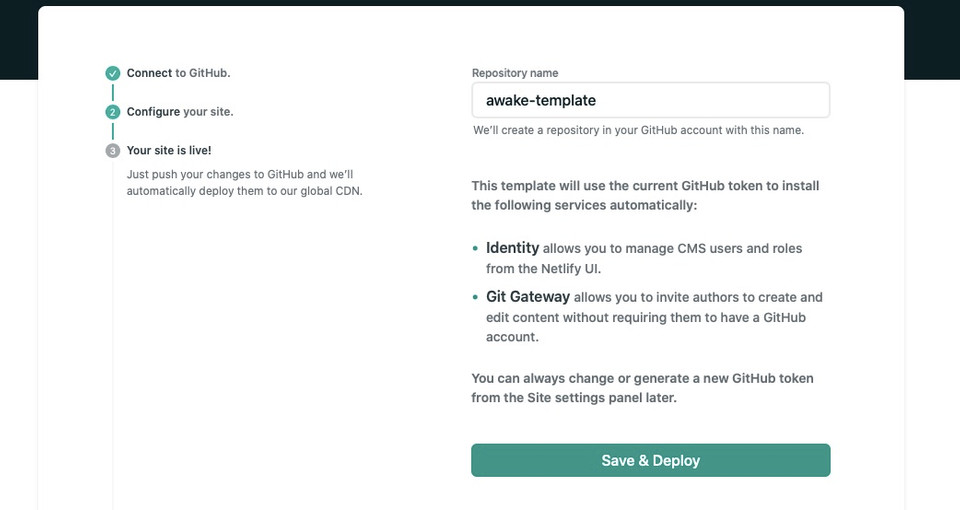
次に GitHub との接続の確認画面が出ますので、"Connect to GitHub" ボタンをクリックします。

"Repository name" のところに作成するリポジトリの名前を入力し、"Save & Deploy" ボタンをクリックすれば、GitHub のアカウントに選んだテンプレートのリポジトリが作成され、Netlify に Web サイトがデプロイされます。

これで、シングルページアプリケーションのモダンな Web サイトの出来上がりです!
公開される Web サイトは、"netlify.com" ドメインでランダムに設定されたホスト名が最初は設定されます。設定された URL で接続できると思いますので、試してみましょう。
独自のドメインを持っている場合は、自分のドメインを設定することも可能です。 その場合は、Let's Encrypt による HTTPS 接続も可能です。
"Get your site in 1min." と書いてますが、本当にすぐに Web サイトを公開することができてしまいます。
Web サイトが公開できたら、あとは自分で細かいところをカスタマイズしていきましょう。
Gatsby.js starter からのデプロイ
最も簡単に Netlify で Web サイトを作れる静的サイトジェネレーターの一つが、Gatsby.js です。
Gatsby.js の starter ライブラリからも簡単に Netlify で Web サイトを作ることができます。
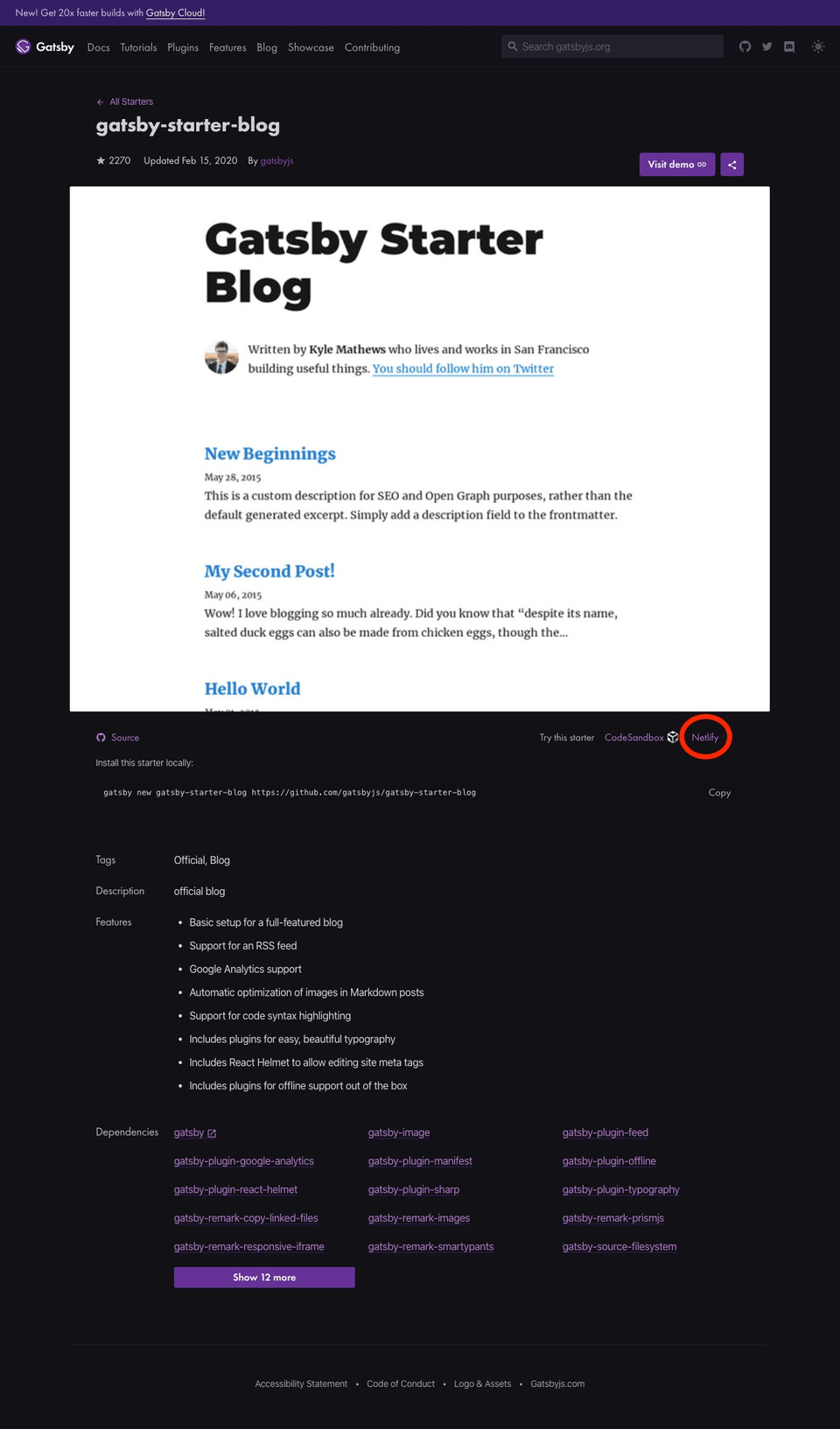
Gatsby.js の starter ライブラリから使いたいテンプレートを選んで、"Try this stater" にある "Netlify" のリンクをクリックする だけで、GitHub にテンプレートのリポジトリを作成し、Gatsby.js で生成した Web サイトを構築することができます。
- Starter Library | GatsbyJS: https://www.gatsbyjs.org/starters/

Netlify における自動デプロイ
Web サイトを公開した後は、接続している Git リポジトリに変更や修正がある都度、自動でデプロイされ Web サイトが更新されます。
デフォルトの Netlify の設定では自動でデプロイされますが、設定で手動でデプロイするように変更することもできます。
Web コンテンツに関わるリポジトリへの追加や修正については、直接 Git コマンドで操作したり、Netlify CMS などの ヘッドレスCMS から API を利用して操作します。
方法はいろいろありますので、自分に合った手法でぜひ試してみてください!