Skip to content
Gatsby CacheでNetlifyのビルドを早くする
— Netlify, Gatsby.js — 1 min read
表題のままですが、NetlifyのプラグインでGatsby Cacheをインストールすると、Gatsbyのインクリメンタル・ビルドが有効になり、Netlifyでのビルドの時間が短くなります。
Netlifyのプラグインの設定

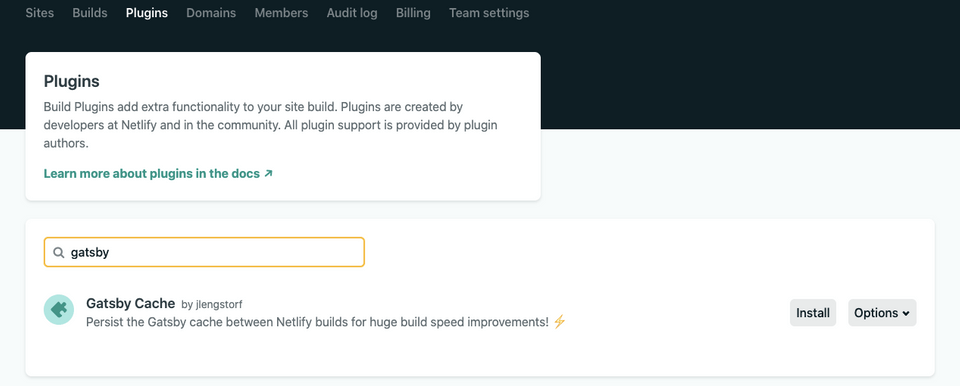
Pluginsメニューから、プラグインの画面に入り、検索でgatsbyと入れればGatsby Cacheのプラグインが見つかるので、右のInstallボタンをクリックすることで有効になります。
package.jsonの修正
package.jsonのビルドについて部分を修正します。
1"scripts": {2 "build": "gatsby build",3 "develop": "gatsby develop",buildのスクリプトのところに、Gatsby Cacheを使うオプションを加えます。
1"scripts": {2 "build": "GATSBY_EXPERIMENTAL_PAGE_BUILD_ON_DATA_CHANGES=true gatsby build --log-pages",3 "develop": "gatsby develop",参考
- Enable Gatsby Incremental Builds on Netlify
https://www.netlify.com/blog/2020/04/23/enable-gatsby-incremental-builds-on-netlify/